In the realm of digital design and development, creating interactive and dynamic animations has always been a complex and time-consuming process. Enter Rive, an innovative tool that is redefining how designers and developers approach animations. Rive not only simplifies the creation of interactive animations but also enhances their functionality across various platforms. Let’s explore how Rive is transforming the animation landscape.
What is Rive?
Rive is a powerful design and animation tool that allows users to create, animate, and integrate interactive graphics into applications and websites. It bridges the gap between designers and developers by offering an intuitive interface for creating sophisticated animations and providing seamless integration capabilities for various platforms.
Key Features of Rive
- Real-time Collaboration: Rive supports real-time collaboration, allowing multiple users to work on the same project simultaneously. This feature fosters teamwork and streamlines the design process, ensuring that ideas can be shared and implemented quickly.
- Interactive Animations: Unlike traditional animation tools, Rive focuses on interactivity. Designers can create animations that respond to user inputs, making the user experience more engaging and dynamic.
- Cross-platform Compatibility: Rive animations can be easily integrated into multiple platforms, including web, mobile, and desktop applications. This flexibility ensures that the animations look and perform consistently across different devices and operating systems.
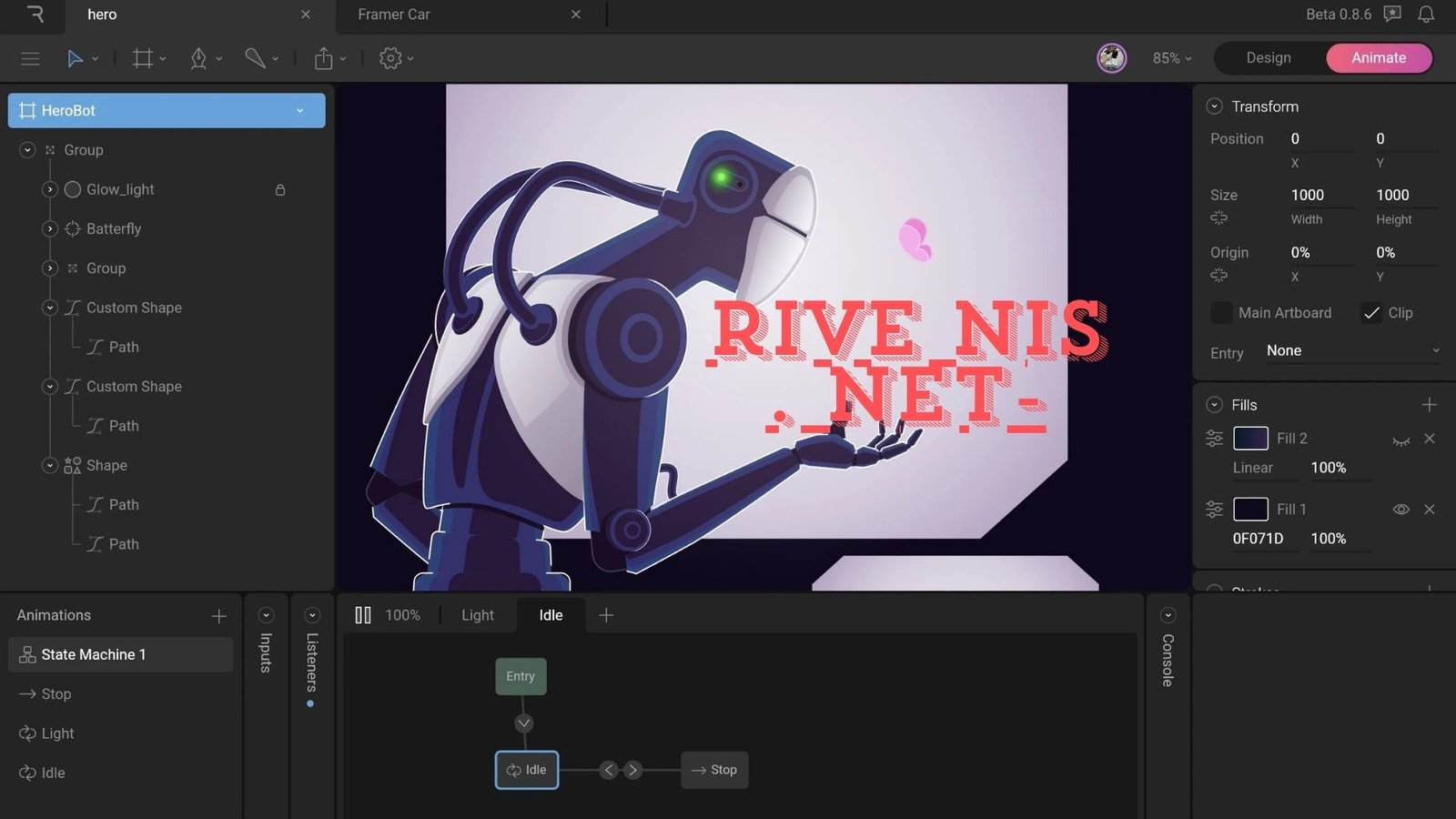
- State Machines: Rive’s state machine feature allows designers to define how animations should respond to different inputs and conditions. This functionality is crucial for creating complex, interactive animations that behave predictably in various scenarios.
- Lightweight and Efficient: Animations created in Rive are optimized for performance. They are lightweight, ensuring that they do not negatively impact the loading times or performance of the applications they are embedded in.
Benefits of Using Rive
- Enhanced User Engagement: Interactive animations created with Rive can significantly enhance user engagement by making interfaces more responsive and visually appealing.
- Streamlined Workflow: The collaborative and intuitive nature of Rive streamlines the animation workflow, allowing teams to produce high-quality animations more efficiently.
- Versatility: Rive’s ability to create animations for various platforms means that designers and developers can use a single tool to produce assets for different projects, saving time and effort.
- Future-proofing Designs: With its focus on interactivity and real-time collaboration, Rive is well-suited to meet the evolving needs of digital design and development, ensuring that designs remain relevant and adaptable to future trends.
Getting Started with Rive
Starting with Rive is straightforward. The platform offers a range of tutorials and documentation to help new users get up to speed quickly. Here are the basic steps to get started:
- Sign Up and Create a Project: Visit the Rive website, sign up for an account, and start a new project.
- Design and Animate: Use Rive’s intuitive tools to create your graphics and animations. Utilize the state machine feature to add interactivity.
- Export and Integrate: Once your animation is complete, export it and integrate it into your application or website using Rive’s integration guides and libraries.
Conclusion
Rive is a game-changer in the world of digital animation, offering a robust set of features that cater to the needs of modern designers and developers. By enabling the creation of interactive, high-performance animations with ease, Rive is helping to push the boundaries of what is possible in digital design. Whether you are a seasoned animator or a beginner looking to add a dynamic touch to your projects, Rive provides the tools and flexibility needed to bring your visions to life.